Agile
Scrum being a subset of the agile way of working. This what the Agile manifesto says:
- Individuals and interactions over processes and tools.
- Working software over comprehensive documentation.
- Customer collaboration over contract negotiation.
- Responding to change over following a plan.
That is, while there is value in the items on the right, we value the items on the left more.
Scrum
Scrum principles are loosely defined. It does not define one specific way of working. For communication purposes it is often useful to define a more specific way of working. This is what this blog post is about.
Scrum compared to waterfall
- Scrum allows you to go back, waterfall is forward only.
- Scrum defines the product owner as the only decision making person, waterfall defines a person for each phase.
- A scrum team works on the analysis phase and the actual implementation, waterfall defines a team for each phase.
- Scrum allows for handling complex projects, waterfall does not.
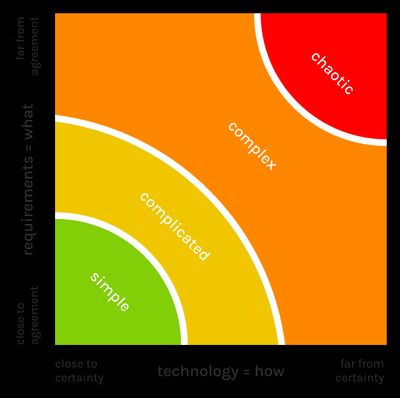
Handling complex projects
This diagram became known as the Stacey Matrix and has been frequently adapted by other writers, often in ways not consistent with Stacey's original.

The why
Team identity
The team identity or team purpose, is why the team exists and is usually defined by three components:
- financially related (e.g. team funding)
- growth related (e.g. improve conversion rate)
- customer related (a.g. improve response times)
The team identity is what a traditional organization defines as a boss.
Stakeholders
Stakeholders represent the why. Each stakeholders links to (a part of) the team identity.
The what
Team vision
Given the team identity, the team vision defines what the teams wants to achieve (e.g. less clicks and faster delivery).
Product owner (PO)
The PO is a stakeholder that is given the mandate to execute the team roadmap and make decisions.
The PO is responsible for the requirements which are kept in an ordered backlog. This is the what in the Stacey matrix.
The how
Team roadmap
The team roadmap tells how to achieve the goals. It breaks up the vision into smaller ideas. This bring focus.
Developers
Developers are responsible for which technology to use. This is the how in the Stacey matrix.
Scrum Master
The scrum master tries to improve each sprint and is responsible for organization and coaching. The scrum master services to the organization, the developers and to the PO.
Sprint
- Each sprint has a goal that defines what the team wants to achieve.
- A sprint usually lasts two weeks but can be any length within one month.
- Shorter sprints give more feedback loops and better planning.
- Reaching the sprint goal is more important than finishing all stories.
Events
Daily Scrum
- Are we on track reaching the sprint goal?
- Scrum does not define the how, a standup is a popular way.
- Everyone in the team shares: what did I do, what will I do and do I need help.
- Tracking what everyone is doing works well for up to five persons.
Planning
- A new sprint is created and the PO defines the sprint goal.
- When it's hard to set a goal, check the team vision and roadmap.
- The biggest advantage of sprint planning is flexibility.
- All developers add stories to the sprint. These stories are required to meet the sprint goal.
- The PO alone does not force stories to the sprint.
- The PO does not plan upcoming sprints because that would prevent flexibility.
- The team agrees on what can be done in the sprint.
Estimation (part of planning)
- Scrum does not define the how.
- The team tries to deliver value in a predictable way in order to gain trust.
- With proper estimation the team prevents the "we do not know" answer.
- Story sizes that work well in the backlog are: 0:XS, 1:S, 2:M, 3:L, 5:XL, 8:XXL
- Sizes 13 and 20 can be used but must be split up later
- Estimation answers to the question: how much effort is it going to take?
- Finishing the sprint gives the estimation meaning: did we estimate correctly?
- Over time the team becomes more predictable.
Review
- Each sprint is closed with a review.
- Demo. What is the feedback?
- Sprint goal. Did the team make it?
- Team vision. How close are we? What are our future needs?
- Backlog. Last moment to reorder.
Retrospective
- Each review is followed up by a retrospective.
- The team tries to improve working together in a three hours time boxed event.
Activities
Refinement
- Clarifies the what and the why of the stories in the backlog.
- Stake holders clarify the why.
- The PO focuses on direction, not on the what and the why.
- Prevent focussing on the solution of a story.
- Refine everything that is on top of the backlog and is not in the current sprint.
- Generally an average of 10% of the time is spend refining.
Sub tasks and hours